Come sviluppare un progetto web vincente in 11 step
Redazione DN

Il sito web, oltre ad essere il fulcro di tutte le attività digital, rappresenta spesso il primo punto di contatto dell’utente con un brand. Ecco perché essere presenti sul web, nel 2022, è indispensabile per qualunque azienda; non esserci significa non esistere.
La mera presenza, tuttavia, difficilmente porta al raggiungimento degli obiettivi. Per ottenere risultati è fondamentale lo sviluppo e il monitoraggio costante di un progetto digital efficace che tenga conto, non solo delle esigenze aziendali, ma anche del target di riferimento.
Ma in che cosa consiste il successo di uno sito web o di un e-commerce? Non si tratta solo di ottenere un buon posizionamento SEO; per potersi definire vincente, un progetto web deve portare al raggiungimento dell’obiettivo, o degli obiettivi, per cui è stato sviluppato.
In questo articolo ti spieghiamo proprio quali sono i passaggi da implementare per lo sviluppo di un progetto web efficace.
11 best practices per sviluppare al meglio un progetto web
Come avrai già potuto intuire, lo sviluppo di un progetto web, che si tratti di un e-commerce o di un sito corporate, non è affatto semplice.
Per il suo successo, è decisivo non solo un approccio multidisciplinare e una pianificazione con tempistiche ben definite, ma soprattutto affidarsi a un team di professionisti.
Quante volte ti è capitato di navigare un sito web con pulsanti che non linkano da nessuna parte? Oppure che contengono dei form non funzionanti? Oppure ancora che presentano segnaposto (in gergo placeholder) al posto dei testi reali?
Beh, questi sono tutti segnali di un flusso di lavoro non professionale che lascia spazio ad ampi margini di errore con conseguenti difficoltà nel tenere sotto controllo tutte le delicate parti che compongono un progetto web appagante per l'utente.
Naturalmente, un errore può sfuggire a chiunque, ma la differenza tra un professionista vero e chi si definisce tale sta proprio nel monitoraggio costante e nella precisione (e competenza) con cui svolge il proprio compito.
Questo perché, contrariamente a quanto molti pensano, il sito web non è solamente l’insieme delle pagine navigabili da un utente, ma anche la struttura, il design, il layout e tutti i contenuti che lo andranno a comporre.
Tutti aspetti complementari che, se gestiti correttamente, portano al successo.
Vediamo insieme gli 11 step fondamentali da seguire per sviluppare un progetto web vincente.
#1 Tutto parte dal brief
Lo start-up di un progetto è sempre un mix di entusiasmo e grandi aspettative, che rischia però di scontrarsi con una realtà molto articolata e complessa.
Per raggiungere il successo, qualsiasi progetto deve iniziare con una seria pianificazione. Cliente e agenzia devono comunicare, parlando lo stesso linguaggio, e definire i punti chiave del progetto, vale a dire:
- L’obiettivo, o gli obiettivi, da raggiungere;
- Il target di riferimento;
- La value proposition del brand;
- Le risorse a disposizione;
- Le varie deadline.
Il brief iniziale non è il progetto, ma solo il primo step per concordare e sviluppare le strategie tecniche, economiche e comunicative volte a raggiungere l’obiettivo.
#2 Analisi del mercato e dei competitor
Alla luce di quanto emerso dal brief (e non prima) è possibile iniziare il lavoro di ricerca. Il primo passo è eseguire un’analisi del mercato online, un’attività volta a comprendere le caratteristiche del settore di riferimento e dei principali competitor con i quali ci si dovrà confrontare.
Questo step è fondamentale per non buttarsi “alla cieca” nella mischia, creando un sito magari bello e accessibile ma privo di contenuti interessanti per il pubblico a cui si rivolge, con il rischio concreto di non raggiungere i risultati sperati.
A ciascun target il suo sito: questo è un motto che non dovresti mai dimenticare. Un sito orientato alla ristorazione avrà infatti utenti, caratteristiche e stili comunicativi diversi rispetto a un sito orientato al settore scientifico, medico o industriale.
Centrale nell’analisi è la valutazione euristica dei siti web dei competitor, cioè la valutazione dell’interfaccia in termini di usabilità. Tale analisi viene effettuata seguendo le 10 Euristiche di Jakob Nielsen: le linee guida più autorevoli per misurare l’usabilità delle interfacce utente.
Non si è mai i migliori in assoluto, ma sempre in relazione ai competitor di riferimento; conoscere chi sono e come sviluppano la propria comunicazione online è un passo imprescindibile per imporsi in modo strategico sulla concorrenza.
#3 Brainstorming del team multidisciplinare
Una volta chiariti gli obiettivi del progetto e il settore in cui si andrà ad inserire, è tempo di riunire tutte le persone che contribuiranno al suo sviluppo, sia a livello strategico che operativo.
Il team che si andrà a creare sarà composto da professionalità di varie discipline, dal Digital Strategist al Back-end Developer, passando per UI/UX Designer, Content Manager, SEO Expert e potenzialmente molte altre.
Non si tratta di un un team statico e definito a priori; anzi, andrà a comporsi e definirsi in base alle esigenze del cliente e agli obiettivi di progetto definiti in fase di brief.
In questa fase di incontro e confronto, ogni componente del team - ognuno per il suo campo di specializzazione - propone e condivide idee, contribuendo a delineare le caratteristiche che avrà il progetto web.
Si parte da una moodboard o ricerca di stile, per poi andare ad esplorare ogni aspetto del progetto web in ottica di rispondere alle esigenze degli utenti e perseguire gli obiettivi di marketing.
Una bella lavagna e sticky note, ma anche più semplicemente carta e penna, sono i supporti migliori per buttar giù proposte e mappe mentali. Nel caso, invece, si tratti di un brainstorming da remoto, esistono diversi strumenti online tra cui scegliere, a seconda delle necessità e delle abitudini di lavoro.
#4 Si inizia a progettare! FlowMapp e Figma: 2 software necessari
A questo punto si entra in una fase più tecnica, con la quale si comincia a modellare e a dare forma al progetto web.
In questo momento del percorso tornano utilissimi 2 software, FlowMapp e Figma: entrambi permettono ai vari professionisti che stanno lavorando sul progetto di perfezionare la sitemap, ma non solo.
Grazie a questi 2 tool è infatti possibile lavorare su User Interface, creazione di mappe visive e sviluppo dello User Flow per simulare la navigazione dell’utente ed individuare i possibili pain point, così da effettuare le modifiche necessarie.
#5 Design System

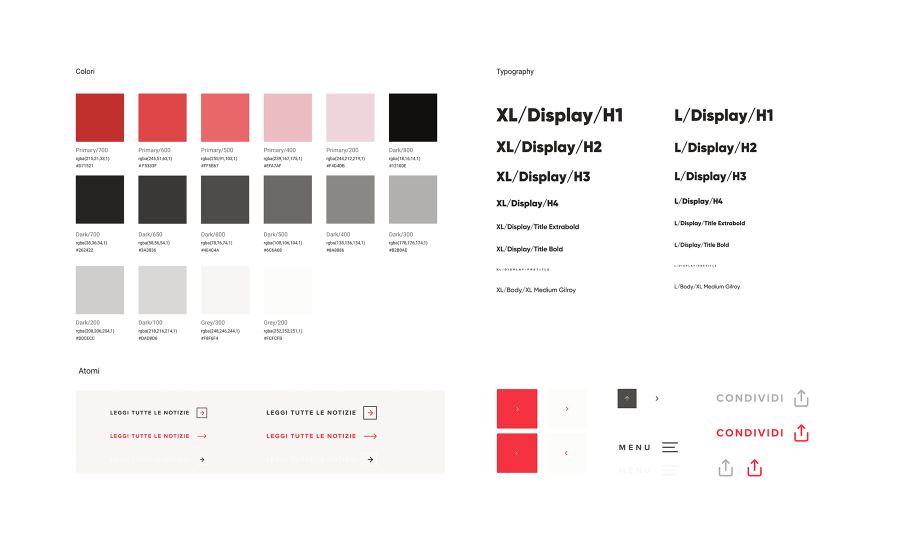
Per garantire al progetto web una fruibilità elevata, massimizzando l’esperienza di navigazione, è sempre più strategico il Design System, sia a livello visual che a livello progettuale.
Si tratta di una serie di regole e linee guida di design e estetica indispensabili per progettare e sviluppare un prodotto digitale coerente e uniforme, fornendo all’utente una brand experience familiare e adattiva su tutte le piattaforme.
Inoltre, il Design System è uno strumento fondamentale, in particolare per UX Designer e Developer, che rende disponibili una libreria di componenti visuali in cui si trovano modelli, linguaggi di progettazione, guide di stile, componenti codificati, linguaggi di marca e documentazione.
Costruita secondo il principio dell’Atomic Design, ossia partendo dagli elementi più piccoli (come i pulsanti) fino a costruire interi layout, tale libreria fornisce pattern condivisi che aumentano l’efficienza del progetto.
Si accura così un utilizzo coerente di tutti i componenti, garantito da un importante flusso di condivisione e regole di utilizzo che evitano sprechi di tempo in fase di sviluppo.
#6 UI e UX al servizio della progettazione web
Il passaggio successivo riguarda il lavoro sulla User Interface (UI) e sulla User Experience (UX). Una non esclude l’altra, anzi: possiamo dire che la UX è il fine e la UI è il mezzo per raggiungerlo. Ma di cosa si tratta, nel dettaglio?
La User Interface è l’interfaccia visuale, ovvero quella realtà visiva e tecnica che si frappone tra macchina e utente, consentendo l'interazione reciproca. Sarebbe riduttivo definire la UI come la mera "grafica del sito".
Dietro di essa si cela infatti uno studio e una ricerca del design migliore per creare visivamente ogni singolo elemento che compone una specifica pagina web. Ogni "atomo" della pagina viene disegnato con lo scopo di offrire una User Experience fluida e appagante per l'utente.
E che cos'è dunque la User Experience? È letteralmente l'esperienza di navigazione dell’utente, cioè l’insieme di impressioni che l’utente ha accedendo e navigando sul sito.
Pensa a quando visiti un sito e-commerce, scegli un prodotto, ma poi non riesci a trovarne i dettagli, ad esempio i diversi formati, colori e taglie disponibili. Oppure, una volta inserito il prodotto nel carrello, il processo di acquisto risulta troppo lungo, con form infiniti da compilare.
Frustrante, vero? Ecco perché la UX deve essere gestita in modo da rendere la navigazione dell’utente il più fluida e veloce possibile.
Sono tanti gli strumenti - tra cui il già citato Figma - che possono essere utilizzati dal UX e UI Designer per valorizzare questi aspetti del Web Design e garantire che tutto funzioni in maniera chiara, veloce e coerente con le aspettative di chi naviga sul sito.
#7 Via allo sviluppo: back-end e front-end

Ed eccoci al quinto passaggio, quello dello sviluppo vero e proprio. Prima di entrare nei dettagli, vediamo una breve panoramica sulle due componenti principali di qualsiasi progetto web.
Ogni sito web è composto di 2 parti: una esterna e visibile (front-end) e una interna e nascosta (back-end).
Il front-end è la parte visibile agli utenti, quella con cui possono interagire.
Nel back-end, invece, c’è il dietro le quinte, ovvero l’aspetto tecnico e strutturale di ciascun elemento presente nel front-end, più tutte le sezioni inerenti i plugin e gli elementi - grafici e strutturali - che consentono al sito web di funzionare correttamente.
Dal back-end è possibile gestire il sito web: caricare i contenuti, cambiare le sezioni del sito e apportare tutte le modifiche necessarie per aggiornarlo.
Tra i fondamenti dello sviluppo del back-end e del front-end troviamo la pulizia del codice e i Core Web Vitals. Di cosa si tratta?
La pulizia del codice si rende necessaria per ridurre i margini di errore e permettere integrazioni più veloci e performanti con gli innumerevoli strumenti che il web mette a disposizione.
Parallelamente, non bisogna trascurare i Core Web Vitals, ovvero i parametri che Google utilizza per valutare i comportamenti e le esperienze degli utenti quando navigano su un sito web.
Questi riguardano la velocità di caricamento delle pagine, il tempo di risposta del server alla prima attività dell’utente e la stabilità degli elementi presenti in una pagina.
È quindi fondamentale, anche in ottica di posizionamento SEO, sviluppare il sito tenendo conto di ciascuno di questi fattori.
#8 Ottimizzazione SEO
Finalmente la SEO! No, non parliamo solo di parole chiave (keyword), ma di tutto l’insieme di tecniche, accorgimenti e strategie atte a migliorare il posizionamento organico del sito.
L’acronimo SEO, infatti, sta per Search Engine Optimization, e l’ottimizzazione è fondamentale sia in fase di sviluppo iniziale che di mantenimento nel tempo per rendere il sito funzionante, innanzitutto, per gli utenti finali (ricordiamoci sempre dell’user experience) e solo parallelamente per gli algoritmi del motore di ricerca.
Occuparsi di ottimizzazione SEO significa quindi comprendere quali azioni implementare perché il sito, in ogni sua pagina e contenuto, risulti ottimale per l’utente a cui si vuole rivolgere.
Fondamentale in questo senso è l’architettura delle informazioni, ovvero l’organizzazione ordinata dei contenuti presenti nel sito.
La definizione di una buona architettura si rivela necessaria già in fase di progettazione del sito, perché consente sia una migliore indicizzazione di ogni contenuto da parte del crawler del motore di ricerca, sia una più facile, semplice e intuitiva navigazione da parte dell’utente.
Per definire l’architettura di un sito esistono diverse strutture che distribuiscono le pagine in base alla gerarchia delle informazioni.
L’homepage è solo una, ad esempio, ma possono esistere più pagine di categoria sotto le quali vengono raggruppate le altre pagine, creando una struttura detta ad albero.
Questo tipo di organizzazione, detta alberatura, è di vitale importanza per consentire all’utente (e quindi anche a Google) di trovare ciò che sta cercando e non fargli abbandonare il sito web per la frustrazione.
L’alberatura di un sito web va definita tenendo conto degli obiettivi, dei contenuti e del tipo di sito che si sta sviluppando (un e-commerce è diverso da un blog, tanto per fare un esempio).
Più la struttura di un sito è ordinata e definita, più questo ha possibilità di successo e di sviluppo ottimale, con i nuovi contenuti che vanno a inserirsi in maniera coerente all’interno dello scheletro esistente.
#9 Tracciamenti
Ne abbiamo accennato all’inizio dell’articolo, ma è sempre bene ripeterlo: nessun progetto può risultare vincente senza un monitoraggio dei dati continuo.
In ambito di sviluppo di un sito web è quindi necessario prevedere l’attivazione degli account e dei servizi legati al tracciamento dei dati su piattaforme di analitica, prima tra tutte Google Analytics.
Tramite queste piattaforme è possibile comprendere i volumi di traffico (organico o a pagamento), quanto tempo gli utenti trascorrono sulle pagine, se sono presenti degli errori, ma non solo.
Impostando determinati obiettivi, sarà possibile tracciare nel dettaglio tutte le azioni che gli utenti intraprendono sul sito web e analizzarle per individuare eventuali colli di bottiglia nel customer journey, che potrebbero tradursi in perdite per il business.

#10 Fase di test e debug
Anche il lavoro migliore può presentare delle incongruenze, degli errori, delle dimenticanze.
Se è impossibile evitare che si verifichino, è possibile ridurne il numero e rimuoverle completamente prima della messa online del sito. Come?
Tramite i test! Testare il sito permette di individuare e risolvere bug e anomalie e, quindi, ottenere un sito web perfettamente funzionante e bug free su tutti i device e sistemi operativi.
Lo sappiamo cosa stai pensando: ormai il sito è live, questa è solo un’attività di controllo che non dovrebbe portare via troppo tempo. In parte, hai ragione: se tutti i passaggi precedenti sono stati eseguiti correttamente e con professionalità, la fase di test non dovrebbe durare più di qualche giorno.
Tuttavia, bisogna considerare che questa è una fase molto delicata perché richiede attenzione e l’analisi di ogni aspetto, pagina e componente del sito per poterne verificare la stabilità, il funzionamento, la compatibilità con i vari browser e la visualizzazione di ogni script, elemento e contenuto presente.
Test di usabilità e Crowdtesting - in particolare quelli basati sulla metodologia Thinking Aloud Usability Testing di Nielsen Norman Group - sono tra gli strumenti più efficaci per testare il sito web e capire se gli utenti o potenziali clienti riescono ad utilizzarlo, evidenziando i pain point e le possibili ottimizzazioni in ottica.
#11 Messa online
Ci siamo! Dopo questo faticoso lavoro di sviluppo, il sito web è pronto per essere messo online.
Si arriva sempre a questo step con un misto di emozione e soddisfazione, perché è il frutto di un lungo lavoro che ha richiesto tempo, impegno e coinvolto diverse figure professionali.
Il sito è live: e ora?
Come già detto in precedenza, il lavoro non si ferma qui. Il sito va costantemente monitorato, controllato e, perché no, anche testato. Provare diverse cta, diverse tipologie di form e anche testi diversi può aiutarci a capire quale funziona meglio per l’utente, e aggiornare il sito di conseguenza.
Arrivati a questo punto avrai compreso quanto il lavoro di sviluppo di un progetto web sia ben più difficile e complesso di come possa apparire.
Per riuscire a fare la differenza sul web è fondamentale trovare collaboratori in grado di guidare, organizzare e gestire professionalmente ogni fase dello sviluppo.
Contattaci se stai cercando un partner affidabile per la creazione di una piattaforma web in grado di soddisfare i tuoi obiettivi business.





